Screenshots
Description - 4+
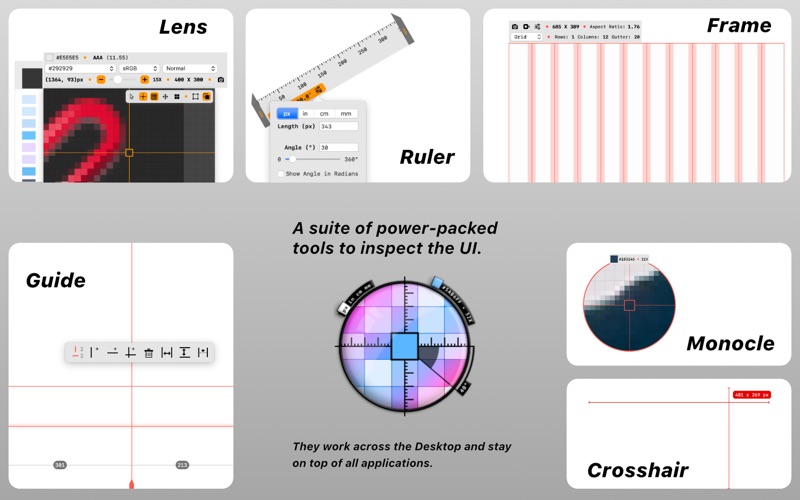
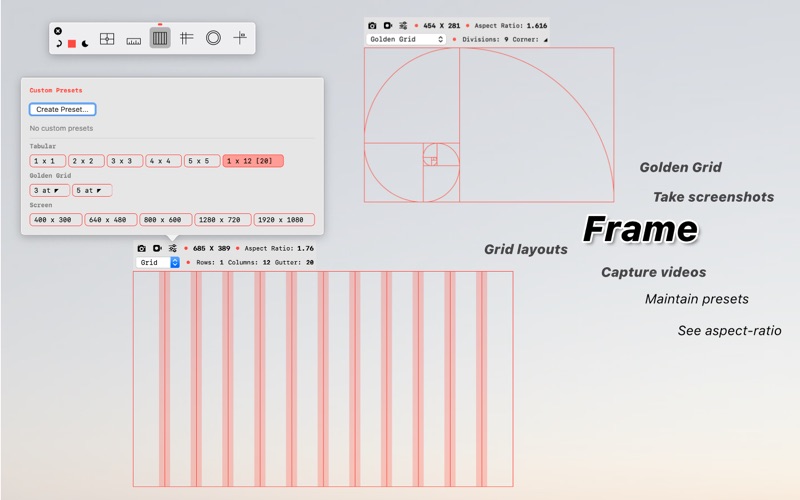
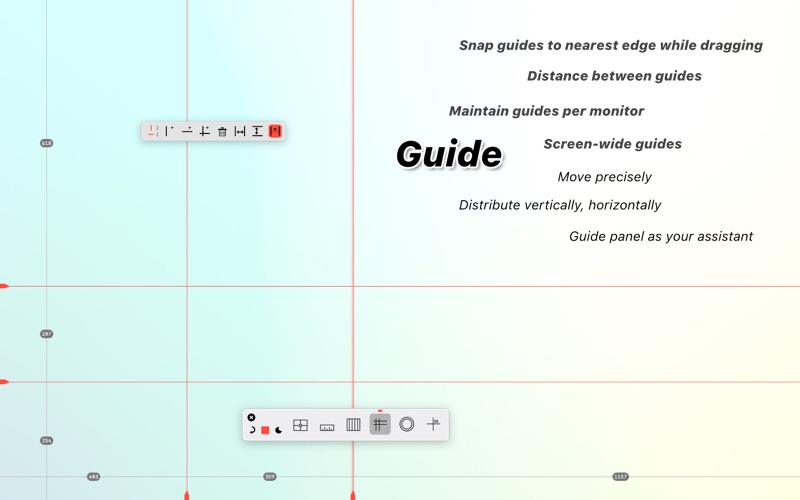
As a UI Designer/Developer, it is natural to explore the UI created by you or by others. Be it the margins that were chosen, angle used in a icon, length or bounding box of some element, the colors used or just zooming closer to the pixels. QuickLens offers a suite of tools that enable all of these actions and much more! QuickLens allows you to: • Zoom into Pixels • Measure Dimensions and Angles • Sample Colors and maintain Palettes • Simulate Color Blindness and Color Contrast in real-time • Inspect Alignments • Check layouts with Grids • Overlay Guides on multiple monitors • Check real-time distances and bounding-boxes ...all through a suite of tools: • Lens • Ruler • Frame • Guide • Monocle • Crosshair Each tool has a clearly defined purpose and does one thing exceedingly well. When combined with other tools, you can bring out the true power of QuickLens. Lens ———————— - Zoom into pixels - Sample colors - Make precise pixel measurements - Capture snapshots of the lens view Ruler ———————— - Measure vertical, horizontal distances and even ones at an angle - Measure angles and snap to every 5° and 90° angles - Measure angle in degrees and radians - Switch between several units: pixels, inches, centimeters, millimeters Frame ———————— - Measure width and height of on-screen elements - Setup grids with row and columns to overlay on your designs - Includes Golden Grids with spirals - Save and manage grid presets - Capture snapshots and videos with the overlay grids Guide ———————— - Inspect alignments with screen-wide guides - Setup guides on multiple monitors - View distances between guides Monocle ———————— - A handy presentation tool - Zoom into any part of the screen - Change shapes and sizes - Dim rest of the screen to focus on the zoomed-in area - Move between monitors seamlessly Crosshair ———————— - View screen-wide crosshair - Use for quick alignment checks - Use the Distance mode to see real-time distances between screen elements - Use the Bounding Box mode to drag a selection around an element to see its bounding box